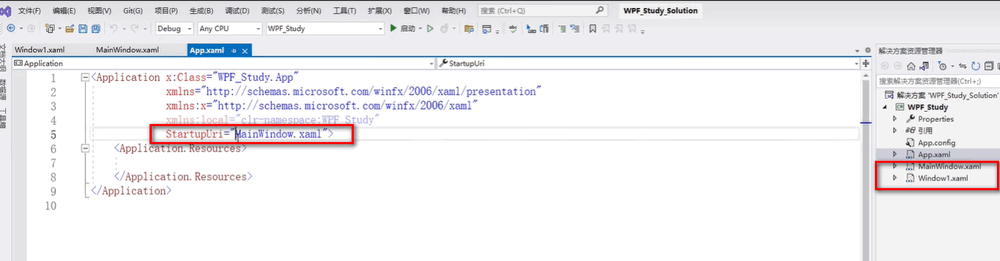
当一个项目中有多个窗口时,哪一个窗口作为启动窗口,是由App.xaml中的启动项决定的。

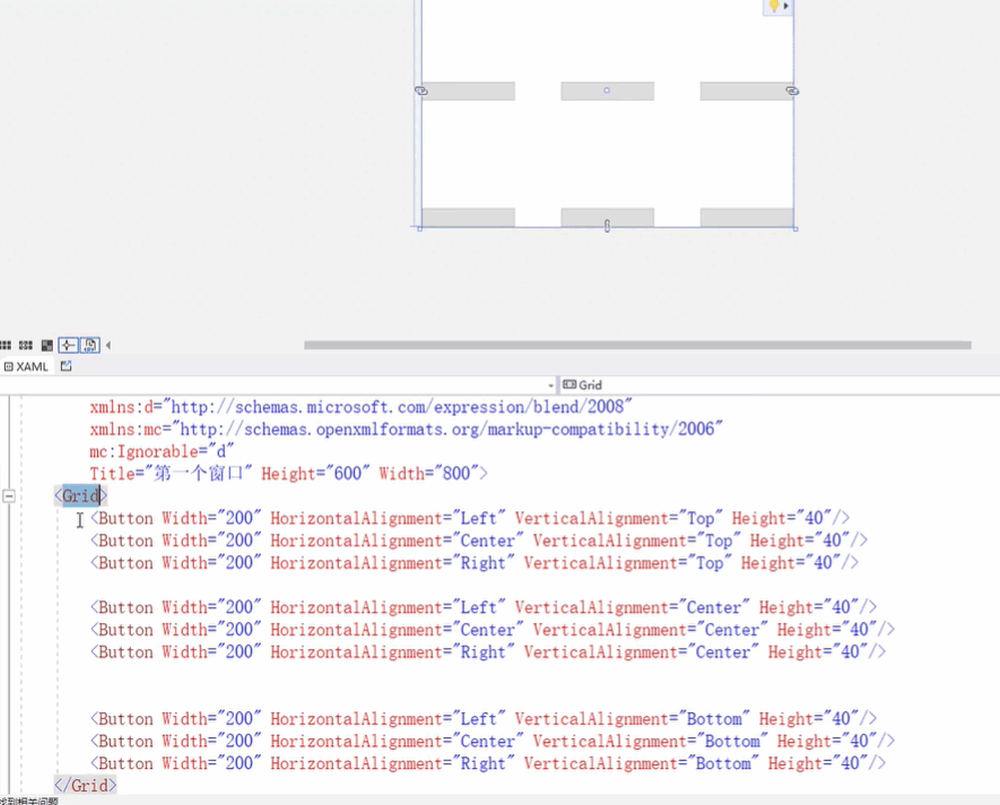
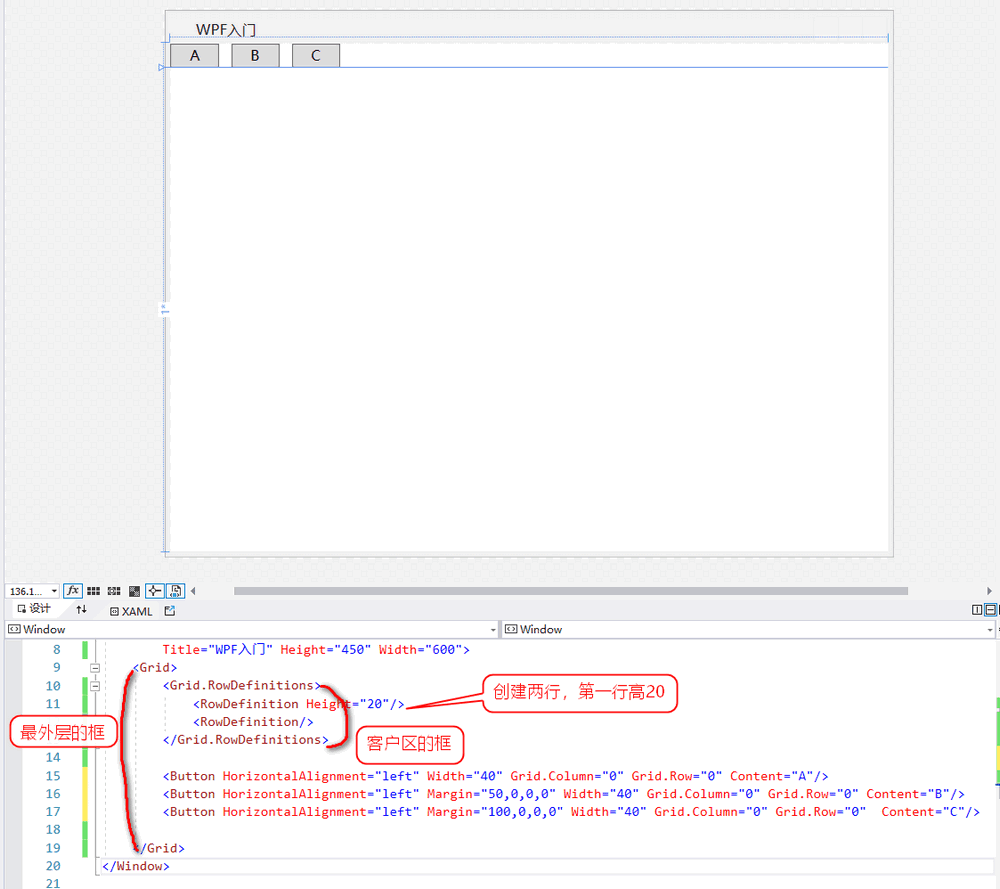
在Grid什么都不操作的情况下,对按钮的处理。对单个元素或控件的处理。WPF单位是与设备无关的,如设成30就表示距某处30个像素。

Margin依次是左上右下,通过手动方式计算离左边的距离对按钮进行布局。

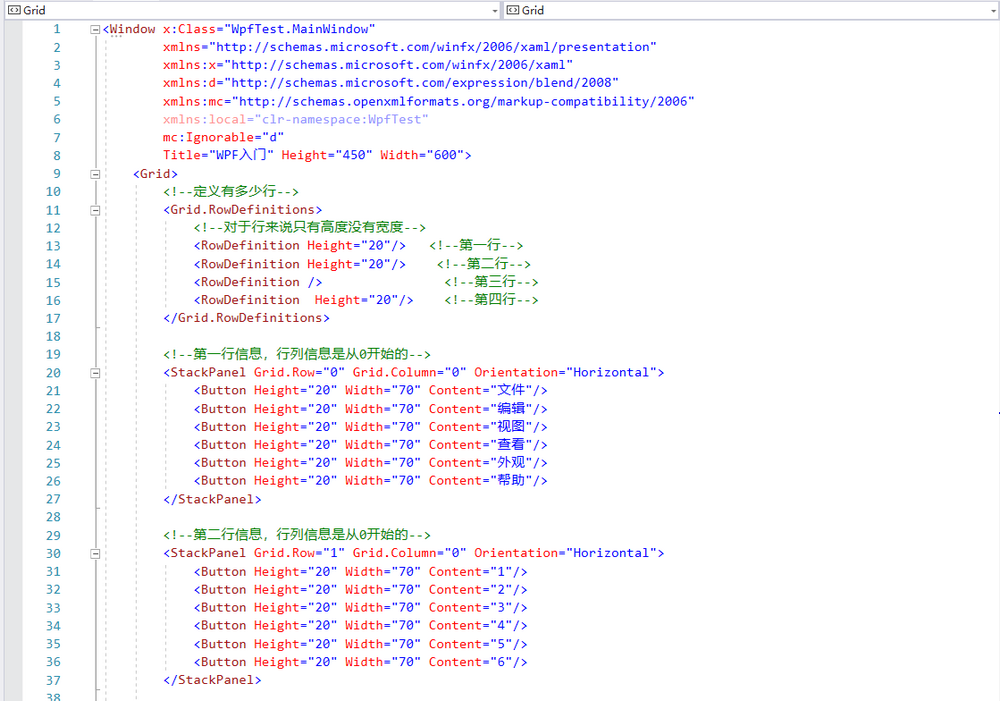
在布局中,利用StackPanel属性可以自动排列按钮元素。<Grid.RowDefinitions>在里面定义两行</Grid.RowDefinitions>紧接着就可以定义每个行的内容了,此处定义第一行为3个空白按钮。

定义第一行至第四行的的内容。

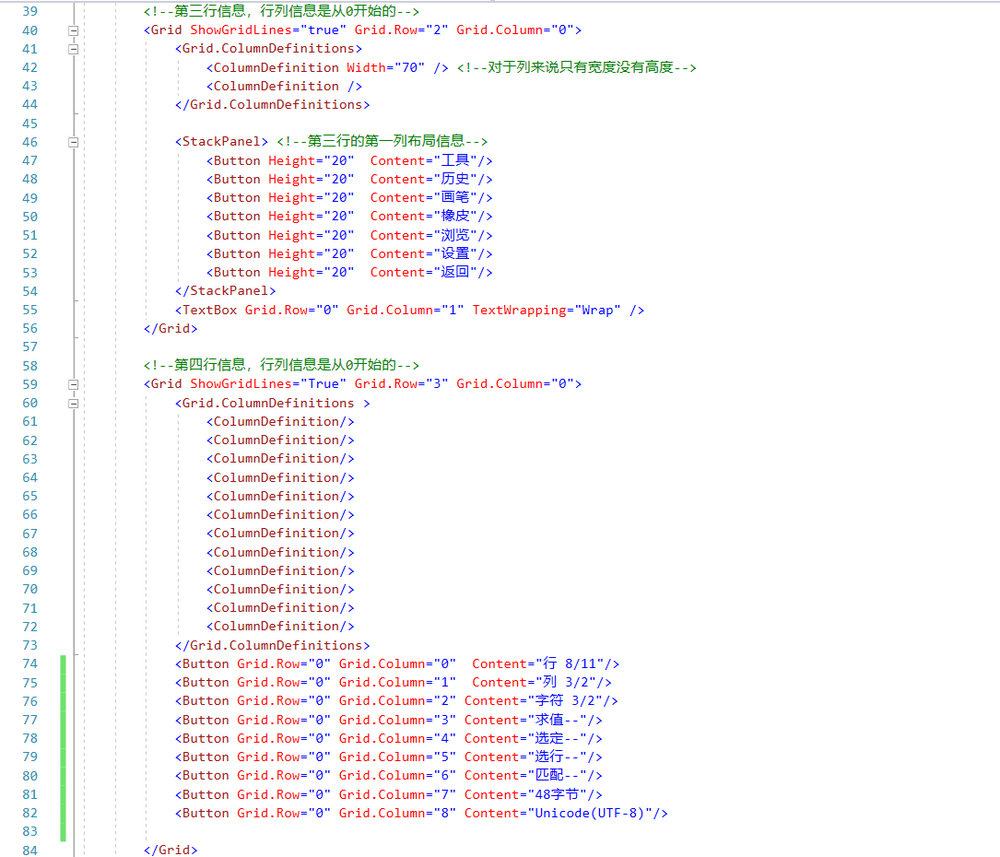
值得注意的是第三行的行,也就是说在第三行中又分出两列来,在Grid网格中进行分列。操作方法与它的外层相似。
第四行的行分出了更多的列,在Grid网格中进行分列。紧接在分列后编写每列的信息。

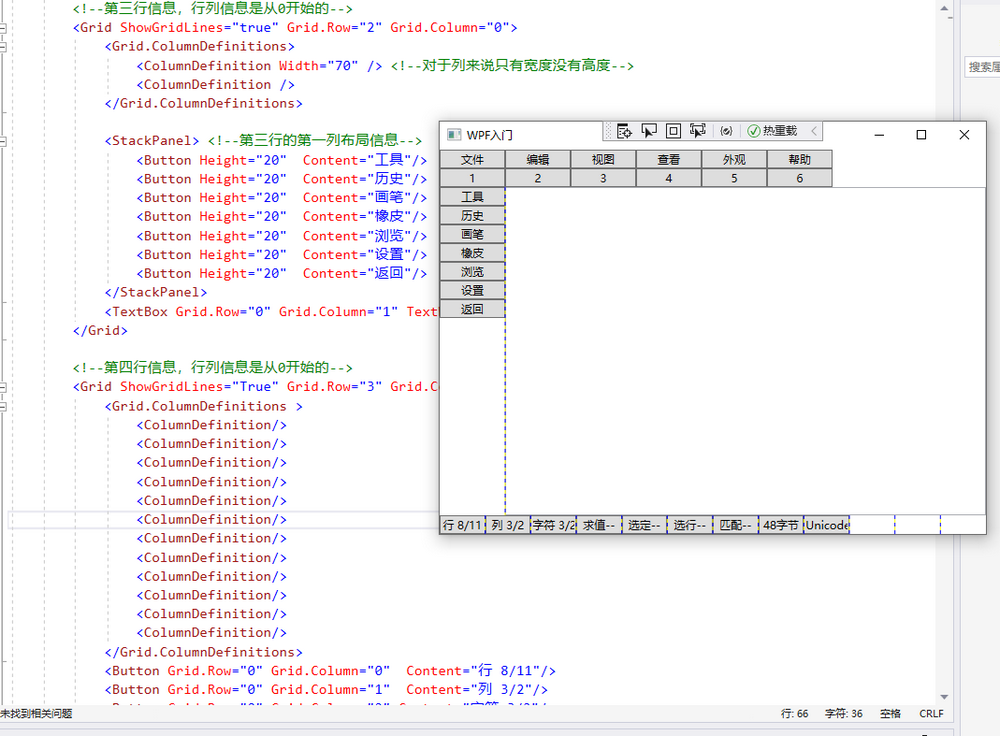
运行效果如下图所示。

stackpanel:是从上到下或从左到右,自动的排列元素,不需要自己控件元素的位置了。
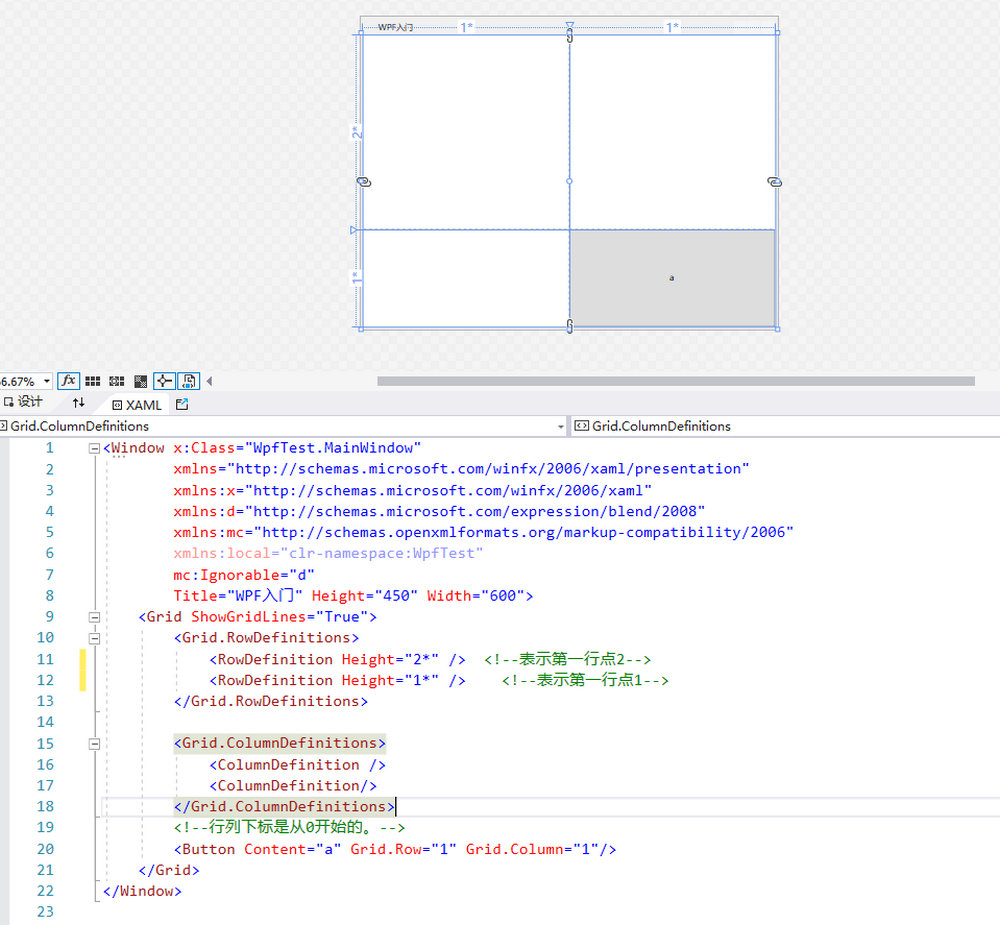
Grid:是全部局中的,需要自己指定元素的位置。否则的话下面的控件会依次覆盖上面的控件。行是没有宽度属性,列是没有高度属性。


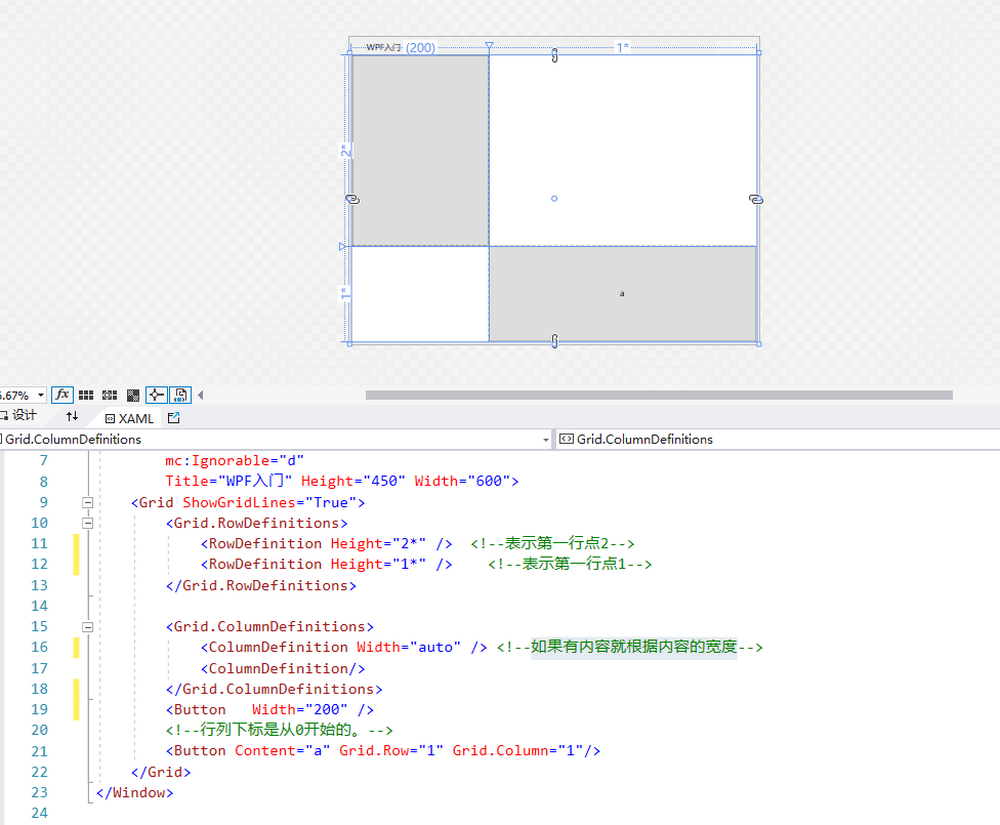
其中的2*表示第一行点2/(2+1);其中的2*表示第二行点1/(2+1);auto 如果有内容就根据内容的宽度